

GLSW or OpenGL Shader Wrangler is a new useful library for us, OpenGL developers.
GLSW allows to manage and organize your GLSL shaders in a Lua-based file format. But if you don’t have Lua in your project or don’t want to use this cool scripting language, you can use GLSW.
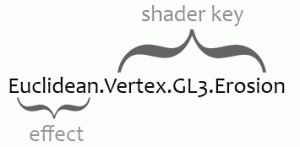
The shaders are organized in effect files. An effect file can contain several shaders (vertex, pixel, geometry, tessellation). For exemple you can have an effect file with various lighting models:
-- Vertex program
void main()
{
...
}
-- Fragment.Ambient
void main()
{
...
}
-- Fragment.Diffuse
void main()
{
...
}
-- Fragment.DiffuseTexture
void main()
{
...
}
-- Fragment.DiffuseSpecular
void main()
{
...
}
-- Fragment.DiffSpecBumpMap
void main()
{
...
}
With GLSW, it’s really easy to get the source of of each shader. All shaders are stored in a file called Lighting.glsl:
glswInit();
glswSetPath("", ".glsl");
const char* vs = glswGetShader("Lighting.Vertex");
const char* ps_diffuse = glswGetShader("Lighting.Fragment.Diffuse");
const char* ps_bumpMap = glswGetShader("Lighting.Fragment.DiffSpecBumpMap");
...
glswShutdown();
If you have Lua in your project, read this page to know how to use Lua as an effect file format.
If it works fine, I will add GLSW in the next version of GeeXLab.